iStockPhoto accetta la formattazione UBB. Questo consente agli utenti di inserire link e immagini nel profilo utente o nella descrizione delle foto. Il codice UBB è una serie di comandi – sempre all’interno di parentesi quadre – che indica al browser cosa deve visualizzare. Vediamo come è scritto il codice per indicare un link:
[url=http://www.faberfoto.com]Visita il mio sito.[/url]
Il comando si divide in tre parti:
- [url=http://www.faberfoto.com] questo codice definisce il link a www.faberfoto.com (questa parte del comando è invisibile).
- Visita il mio sito. questo è il link visibile e sensibile.
- [/url] questo tag di chiusura termina il comando, quello che segue non è più un link (anche questo comando è invisibile).
Ecco quello che apparirà:
Visita il mio sito.
Se vogliamo visualizzare un’immagine i comandi sono [img] e [/img] quindi:
[img]http://www.faberfoto.com/avatar.jpg[/img]
Ecco quello che apparirà:
![]()
Chiaramente i codici si possono usare in combinazione tra di loro per ottenere messaggi e link molto efficaci. Possiamo sostituire la frase “Visita il mio sito.” con un’immagine (il codice deve essere senza spazi né accapo):
[url=http://www.faberfoto.com][img]http://www.faberfoto.com/
avatar.jpg[/img][/url]
Il link appena creato apparirà così:
Link tra immagini simili
- Copiamo il seguente codice su un file di testo:
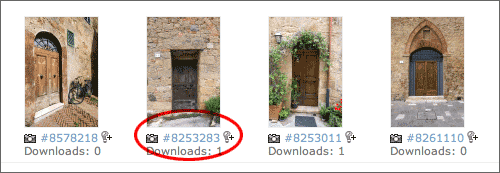
[url=http://www.istockphoto.com/file_closeup.php?id=XXXXXXX][img]http://www.istockphoto.com/file_thumbview_approve.php?size=1&id=XXXXXXX[/img][/url] - Sostituiamo le “X” con il numero ID (senza il simbolo “#”) della prima immagine della serie.
- Ripetiamo il procedimento per tutte le immagini.

Dovremmo ottenere un codice simile (ricordatevi che il codice deve essere senza spazi né accapo):
[url=http://www.istockphoto.com/file_closeup.php?id=8253283][img]http://www.istockphoto.com/file_thumbview_approve.php?size=1&id=8253283[/img][/url] [url=http://www.istockphoto.com/file_closeup.php?id=8578218][img]http://www.istockphoto.com/file_thumbview_approve.php?size=1&id=8578218[/img][/url] [url=http://www.istockphoto.com/file_closeup.php?id=8253011][img]http://www.istockphoto.com/file_thumbview_approve.php?size=1&id=8253011[/img][/url] [url=http://www.istockphoto.com/file_closeup.php?id=8261110][img]http://www.istockphoto.com/file_thumbview_approve.php?size=1&id=8261110[/img][/url]
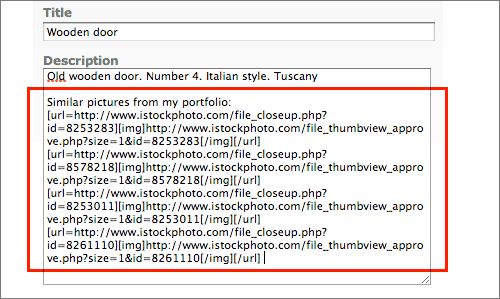
Su iStockPhoto apriamo la pagina di modifica della prima immagine della serie e incolliamo il codice UBB appena creato nel campo descrizione. Possiamo anche aggiungere un piccolo testo prima del codice. Nell’esempio: “Similar pictures from my portfolio:”.

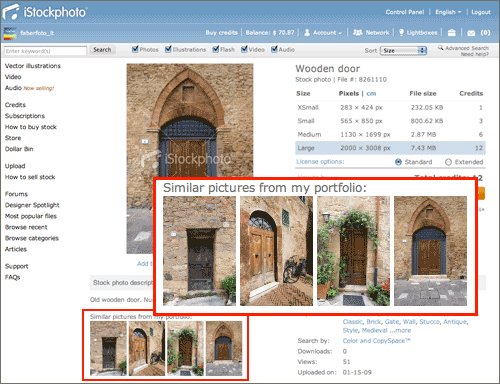
Salviamo le modifiche e andiamo a ricontrollare l’immagine, adesso abbiamo i nostri link con l’anteprima dell’immagine.
Copiamo lo stesso codice in tutte le immagini della serie e il gioco è fatto!

Link ad una Lightbox
Possiamo utilizzare lo stesso metodo per creare un link ad una lightbox. Quello che cambia è l’indirizzo all’interno del tag [url=]. Ogni Lightbox (sia Pubblica che Privata) è identificata da un numero ID. Quindi:
- Copiamo il seguente codice su un file di testo: [url=http://www.istockphoto.com/file_search.php?action=file&lightboxID=XXXXXXX]La mia raccolta di immagini[/url]
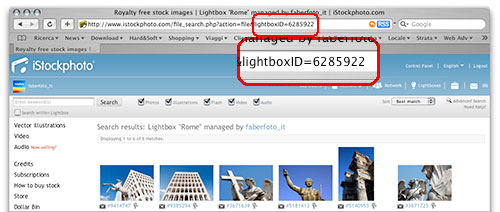
- Su iStockPhoto andate nella Lighbox, copiamo il numero ID dalla barra dell’indirizzo del browser e inseriamolo nel codice al posto delle “X“:
- Cambiamo il testo “La mia raccolta di immagini” con uno più corrispondente alle immagini collegate.
- Non ci resta che incollare il codice nelle descizioni delle immagini, come descritto precedentemente.

In alternativa al testo possiamo chiaramente usare un’immagine. Ecco il codice con inseriti i tag per l’immagine: [url=http://www.istockphoto.com/file_search.php?action=file&lightboxID=XXXXXXX][img]YYYYYYY[/img][/url]
Finora abbiamo utilizzato immagini presenti in iStockPhoto, ma possiamo utilizzare qualsiasi immagine, a condizione che sia già sul web (se non avete uno spazio sul web posso ospitarle io) e che sia massimo 380 pixel di base.
- Prepariamo l’immagine a nostro piacimento e mettiamola online.
- Apriamo il browser e controlliamo che venga visualizzata correttamente.
- Copiamo dalla barra del browser tutto l’indirizzo web e incolliamolo nel codice UBB al posto delle “Y” (sempre senza spazi né accapo).
- Per finire mettiamo il codice nelle descrizioni delle immagini.

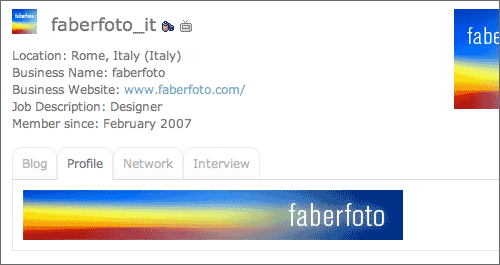
Questa è la visualizzazione del link e del codice UBB dell’esempio:
![]()
[url=http://www.istockphoto.com/file_search.php?action=file&lightboxID=6285922][img]http://www.faberfoto.com/is/avatar-380.jpg[/img][/url]

Link con una Ricerca
Un altro modo per creare dei link alle immagini è sfruttare il motore di ricerca di iStockPhoto. Questo metodo è molto efficiente perché, dato che la visualizzazione è legata alle keywords delle immagini, il link sarà sempre aggiornato anche se aggiungeremo nuove immagini (con le stesse keywords), senza bisogno di inserirle in nessuna lightbox.
Anche in questo caso dobbiamo cambiare solo l’indirizzo all’interno del tag [url=]:

- Copiamo il codice seguente in un file di testo: [url=XXX][img]YYY[/img][/url]
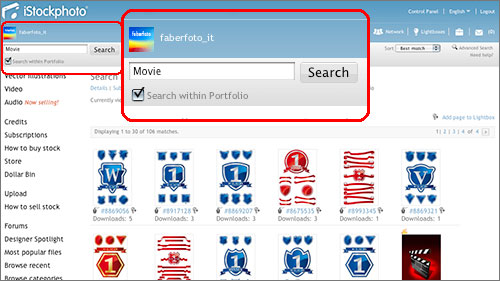
- Visualizziamo il portfolio.
- Inseriamo nel campo “ricerca” le keywords che ci interessano facendo attenzione a spuntare la casella “Cerca dentro Portfolio” e avviamo la ricerca.
- Potrebbe essere necessario effettuare più volte la ricerca aggiungendo le funzioni boleane AND e NOT, ad esempio “marmo AND sfondo” oppure “marmo NOT statua“.
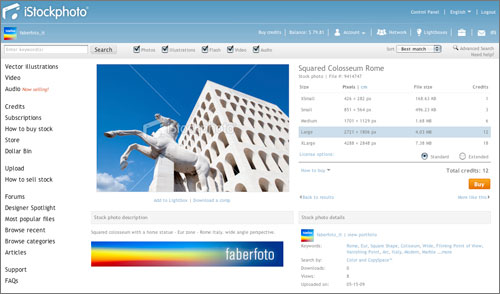
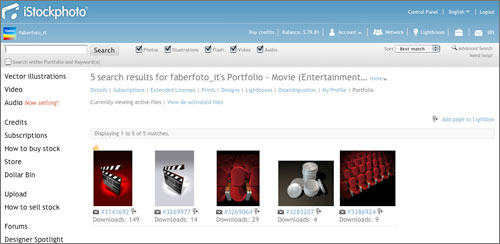
- Quando, a seguito della ricerca, visualizziamo le foto che ci interessano, copiamo l’URL dalla barra degli indirizzi del browser, e lo incolliamo nel codice UBB al posto delle “X“
- Al posto delle “Y” inseriamo il link per l’immagine.
Il codice avrà un aspetto del genere, non bisogna preoccuparsi, funzionerà!
[url=http://www.istockphoto.com/file_search.php?action=file&text=movie&oldtext
=&textDisambiguation=&oldTextDisambiguation=&majorterms=%7B%22csv
%22%22%2C%22conjunction%22%3A%22AND%22%7D&fileTypeSizePrice=
%5B%7B%22type%22%3A%22Image%22%2C%22size%22%3A%22All%22
%2C%22priceOption%22%3Anull%7D%2C%7B%22type%22%3A%22Video
%22%2C%22size%22%3A%22All%22%2C%22priceOption%22%3Anull%7D
%2C%7B%22type%22%3A%22Flash%22%2C%22size%22%3Anull%2C%22
priceOption%22%3A%22All%22%7D%2C%7B%22type%22%3A%22
Illustration+%5BVector%5D%22%2C%22size%22%3Anull%2C%22price
Option%22%3A%22All%22%7D%2C%7B%22type%22%3A%22Standard+
Audio%22%2C%22size%22%3A%22None%22%2C%22priceOption%22%3A
%221%22%7D%5D&showPeople=&printAvailable=&exclusiveArtists=
&extendedLicense=&collectionPayAsYouGo=1&collectionSubscription=
1&taxonomy=Include+Premiere&illustrationLimit=Exactly&flashLimit=
Exactly&showDeactivatedFiles=0&membername=&userID=1633027&
lightboxID=&downloaderID=&approverID=&clearanceBin=0&color=&
copySpace=%7B%22Tolerance%22%3A1%2C%22Matrix%22%3A%5B%5D
%7D&orientation=7&minWidth=0&minHeight=0&showTitle=&showContributor=
&showFileNumber=1&showDownload=1&enableLoupe=1&order=Best+match&
perPage=&tempo=All&audioKey=All&timeSignature1=All&timeSignature2=
All&bestmatchmix=60&within=1][img]http://www.faberfoto.com/is/avatar-380.jpg[/img][/url]

Modificare il Profilo e il Blog
Gli stessi codici UBB che abbiamo visto, possono essere inseriti con facilità, sia nella pagina del Profilo che nel Blog. Vediamo come:
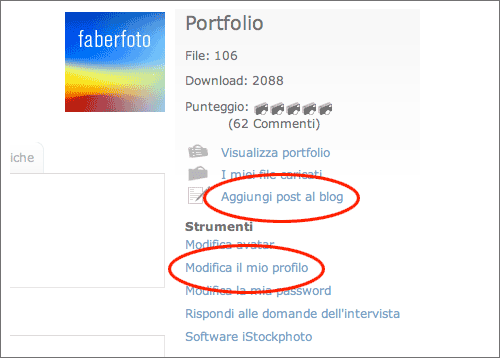
- Apriamo “Modifica il mio profilo“.
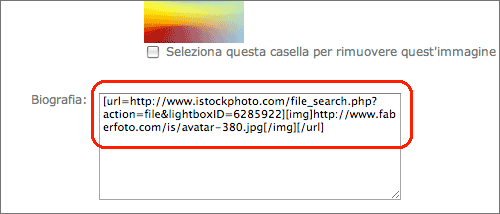
- Scorriamo la pagina fino ad arrivare al campo “Biografia“.
- Incolliamo il codice UBB nel campo: fatto!



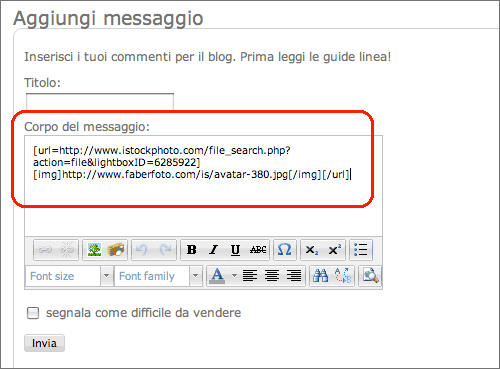
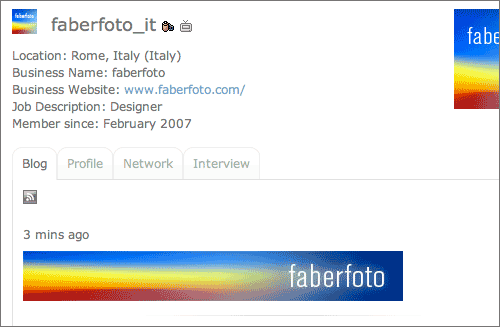
Per il Blog, dopo aver aperto “Aggiungi post al Blog“, il codice UBB va inserito nel campo del testo (il titolo si può anche lasciare vuoto).



Cool Post, Thanks.
accidenti .. non avevo mai pensato di sfruttare il campo descrizione su Istock in questo modo!! Una guida utilissima, grazie!
Ti linko al mio blog se non hai niente in contrario!
Milacroft (Marta)
Grazie Milacroft, prossimamente pubblicherò un utility per i codici UBB…
grazie ti linko anche io…
uh! moooolto interessante.
e sugli altri stock funge pure?
cercherò di ricordarmi di aggiungere anche io il link al mio blog, appena mi ricorderò la pwd per entrarci 😀 😀 lo aggiorno così spesso che l’ho dimenticata… mamma mia che bello sarebbe avere tempo per tutto.
mmm… riesci a inventare un generatore flash per aggiungere ore alla giornata?
non ho tempo per far nulla, sono anni che chiedo “lassù” di darmi giornate di 28 ore, ma non mi ascoltano (e mi stupirei lo facessero, visto che sono giusto un pochino laica :D).
The article is usefull for me. I’ll be coming back to your blog.
uuuu grandissimo Faber! funziona tutto grazie mille!!!!! sei un tessssoro^*^
Grazie a tutti per i commenti…
a parte che istockphoto è al momento il sito “più ostile” che abbia mai tentato di colonizzare.. non ha un multi-upload manco a pagarlo.. (almeno per chi è nuovo del sito).. e mi hanno bocciato una foto che su altri siti ha iniziato a vendere dopo 2 secondi dall’inserimento a portfolio.. e sta facendo molto bene.. oltremodo, è macchinoso ed inefficace..
ma, corbellerie a parte, sti UBB poi, in fondo a che servono se poi cliccando sulla foto che visualizzo , posso comunque accedere al portfolio personale sul sito ospite??!
Sarò scemo io, ma non ne vedo l’utilità.. se poi qualche anima pia can explain to me.. thanks a lot..
ciao Omar, intanto complimenti per il tuo lavoro, ho dato un’occhiata al sito e ho visto delle immagini fantastiche. ed è molto utile soprattutto quando si comincia ad avere un portfolio con più di 50-100 immagini. Mettiti nei panni del cliente… mentre guarda un’immagine che gli piace trova direttamente nella descrizione altri link ad immagini simili o correlate (ad esempio stessa modella o location), sarà sicuramente invogliato a navigare tra le queste immagini e magari ad acquistarle (che poi è quello che ci interessa!). Per generare i codici ho creato un’applicazione che trovi qui….
ed è molto utile soprattutto quando si comincia ad avere un portfolio con più di 50-100 immagini. Mettiti nei panni del cliente… mentre guarda un’immagine che gli piace trova direttamente nella descrizione altri link ad immagini simili o correlate (ad esempio stessa modella o location), sarà sicuramente invogliato a navigare tra le queste immagini e magari ad acquistarle (che poi è quello che ci interessa!). Per generare i codici ho creato un’applicazione che trovi qui….
Adesso passo alle risposte… iStock è sicuramente il microstock più selettivo e quindi non ti devi meravigliare se rifiutano più foto di altri, d’altronde sono i più cari ed è giusto che facciano una selezione maggiore. Sono molto pignoli e vanno molto oltre i requisiti che normalmente sono necessari per stampare una foto, comunque non danno rifiuti “a vanvera” come fanno altri siti, e questo è utile per capire cosa desiderano. Nel mio caso, ad esempio, mi hanno fatto capire che potevo realizzare dei render di immagini 3D con una qualità decisamente superiore.
Per fare il multi-upload bisogna utilizzare il software gratuito DeepMeta che inoltre permette di gestire offline il portfolio. Bisogna averlo!! Mi accorgo solo ora che non l’ho segnalato in nessun post :-). Peccato che si può utilizzare l’upload solo per le immagini e non per i file vettoriali ed i video.
La possibilità di personalizzare le descrizioni delle immagini e del profilo con i codici UBB è una delle caratteristiche che più apprezzo di iStock